Aiuto! L’HMTL della newsletter si vede benissimo, ma nella casella di posta si vede tutta sbagliata. Cosa è successo? Forse avete abusato di DIV e stili CSS, trascurando l’utilità delle care, vecchie tabelle.
U na newsletter non è come un sito. E’ vero che e-mail e siti sono fatti della stessa “pasta”, ossia di codice HTML, ma viaggiano su canali differenti: i siti vengono visti sui browser come Explorer, Firefox o Chrome, mentre le e-mail sono lette su un gran numero di programmi di posta e web-mail, anche diversi tra loro.
Qual è la differenza? Browser e programmi di posta possono interpretare in modo anche radicalmente diverso lo stesso codice HTML. Per questo motivo, le pagine di un sito sono e dovrebbero essere realizzate in modo radicalmente diverso rispetto alle e-mail in formato HTML.
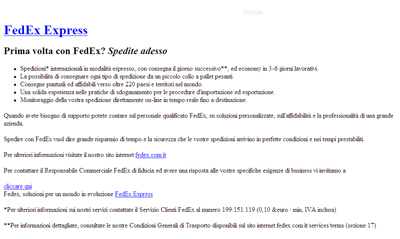
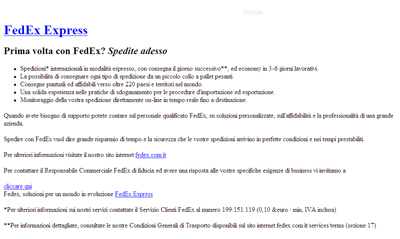
Se trattiamo newsletter e siti come se fossero la stessa cosa, infatti, potremmo trasformare la nostra campagna e-mail in una simile a questa:


Se poi clicchiamo sul link “Se non visualizza correttamente questa newsletter, clicchi qui”, quasi illeggibile tra l’altro, vediamo che su un browser come Internet Explorer la campagna si vede perfettamente.


Se infine andiamo a sbirciare il codice HTML, scopriamo che è scritto in modo impeccabile dal punto di vista degli standard W3C, realizzato con tag DIV e stili CSS caricati su un file esterno.
Il codice, appunto, sarebbe stato perfetto per un sito web, ma su un programma di posta, in questo caso Microsoft Outlook, viene perso tutto: immagini, bordi, sfondi, colori e formattazione dei testi. I link diventano invisibili su sfondo bianco e la disposizione degli elementi è stravolta.
Questo succede perché molti programmi di posta non interpretano correttamente gli stili CSS, e talvolta li ignorano del tutto. Qui non stiamo mettendo in croce i CSS, che sono degli ottimi strumenti di web design, ma stiamo solo dicendo di limitarne l’utilizzo nell’e-mail marketing, prevedendo anche versioni alternative nel caso in cui i CSS non vengano “digeriti” dai programmi di posta.
A volte basta inserire gli stili CSS all’interno del documento, dopo il tag BODY, e non in un file esterno, ma non è una soluzione valida in tutte le circostanze.
Il consiglio è: realizzate il layout di newsletter ed e-mail commerciali utilizzando le vecchie tabelle, o TABLE, e ricorrendo agli stili solo per formattare i testi. Creare layout con tabelle è molto più facile che con i DIV, l’importante è non abusarne, perché un codice eccessivamente lungo e “sporco” può essere penalizzato dai filtri antispam.